Overcoming Code Mazes: Transitioning to Radial Progress Bars in Unreal Engine
Cyber Siege » Devlog
Author: Daniel Ben Zvi
Date: 01/19/2024 EST
Blog Entry Part 1: Navigating the Code Labyrinth
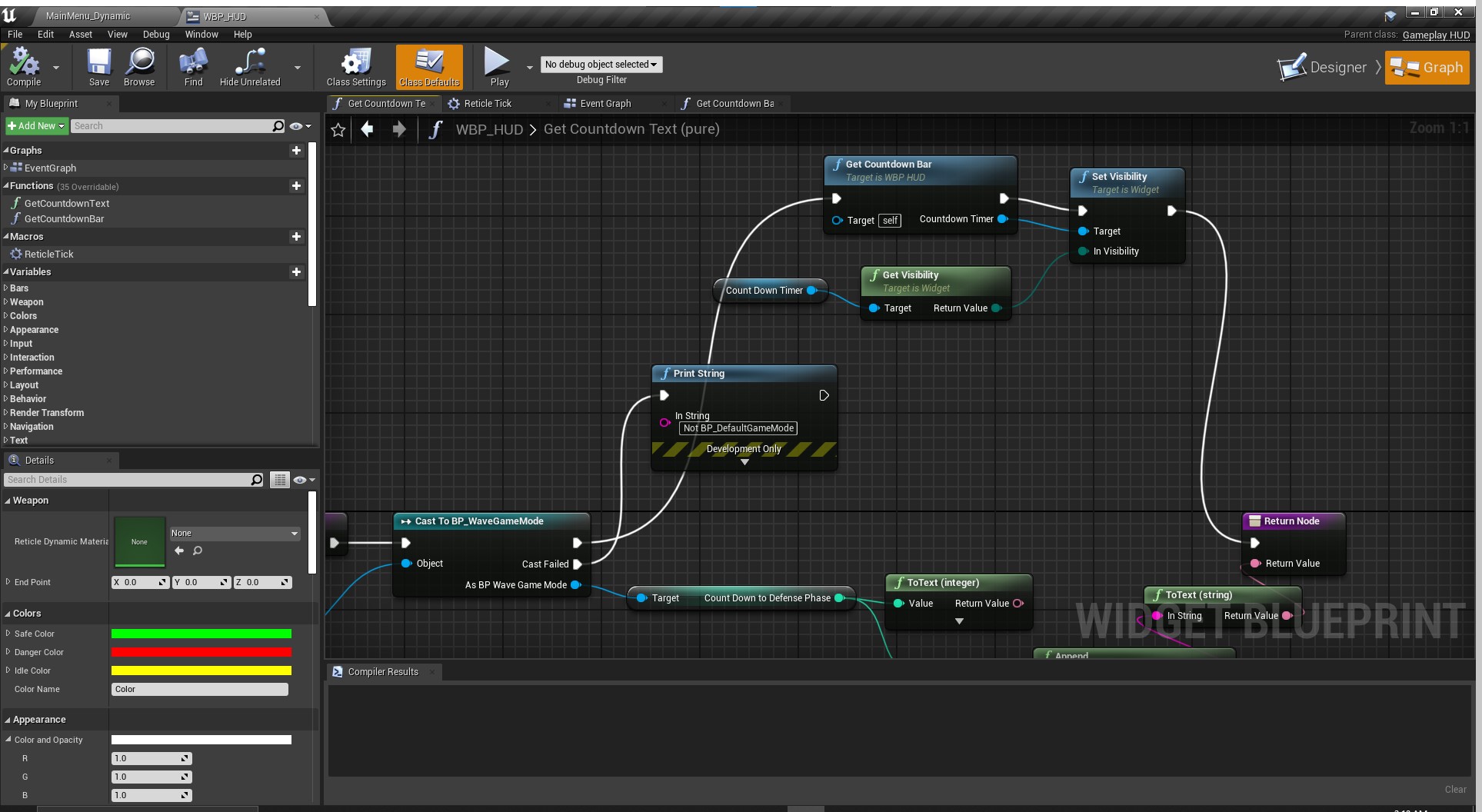
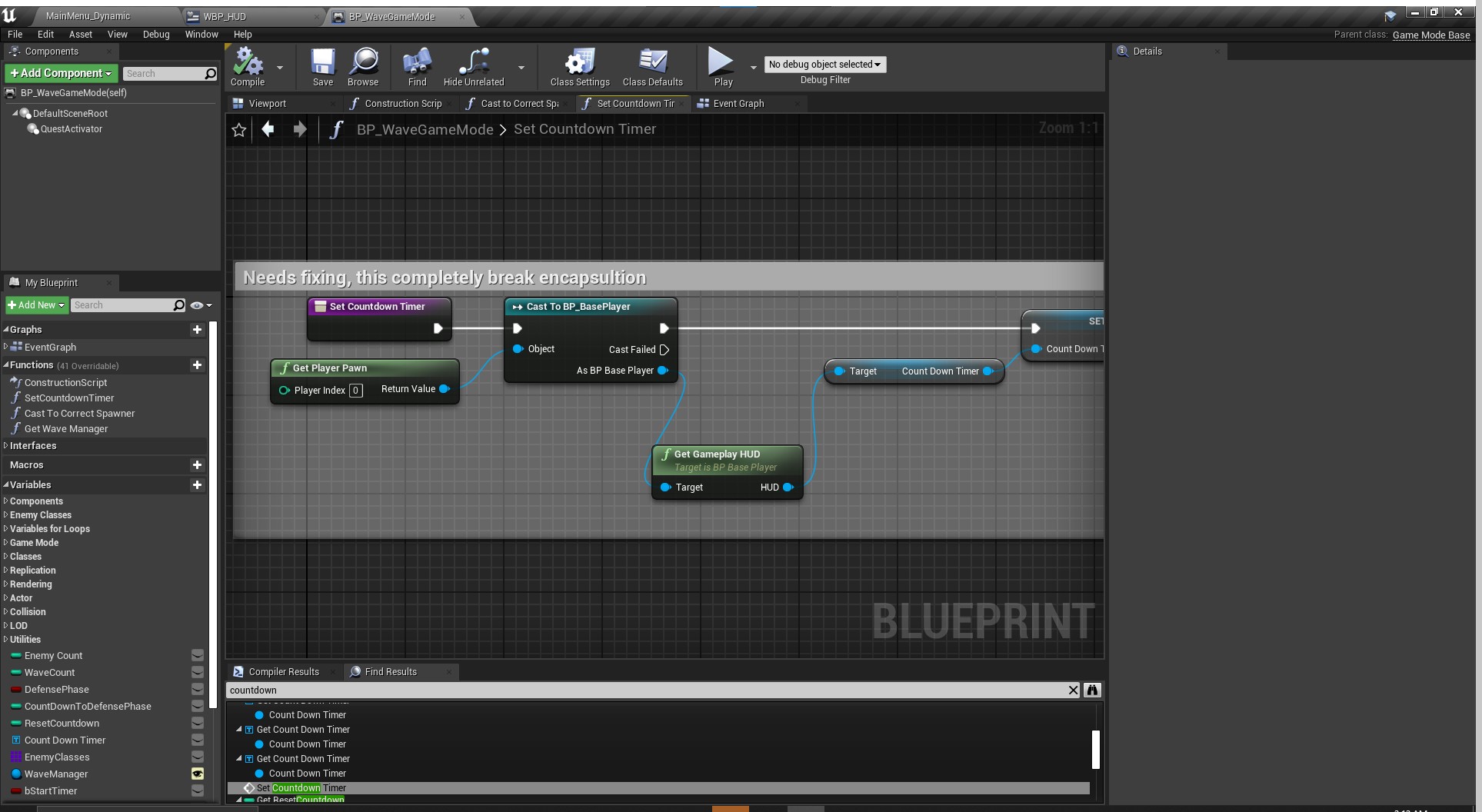
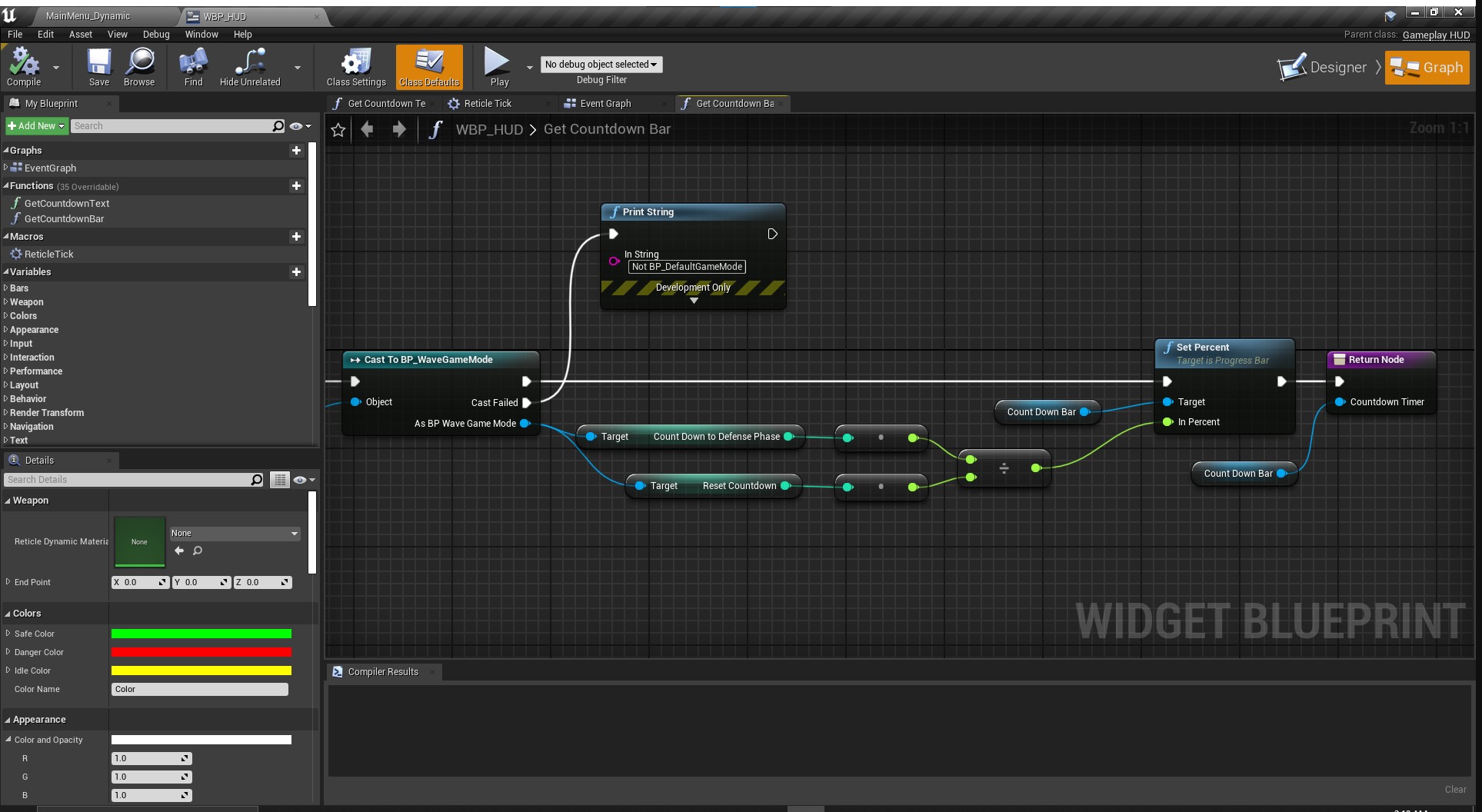
This week's journey led me through the intricate codebase as I sought to replace the text-based countdown timer with a radial progress bar on the HUD. Wrestling with the existing logic, I managed to integrate the new solution, overcoming the challenge of understanding where the countdown timer was initially connected and executed.


Blog Entry Part 2: Crafting a Radial Revolution
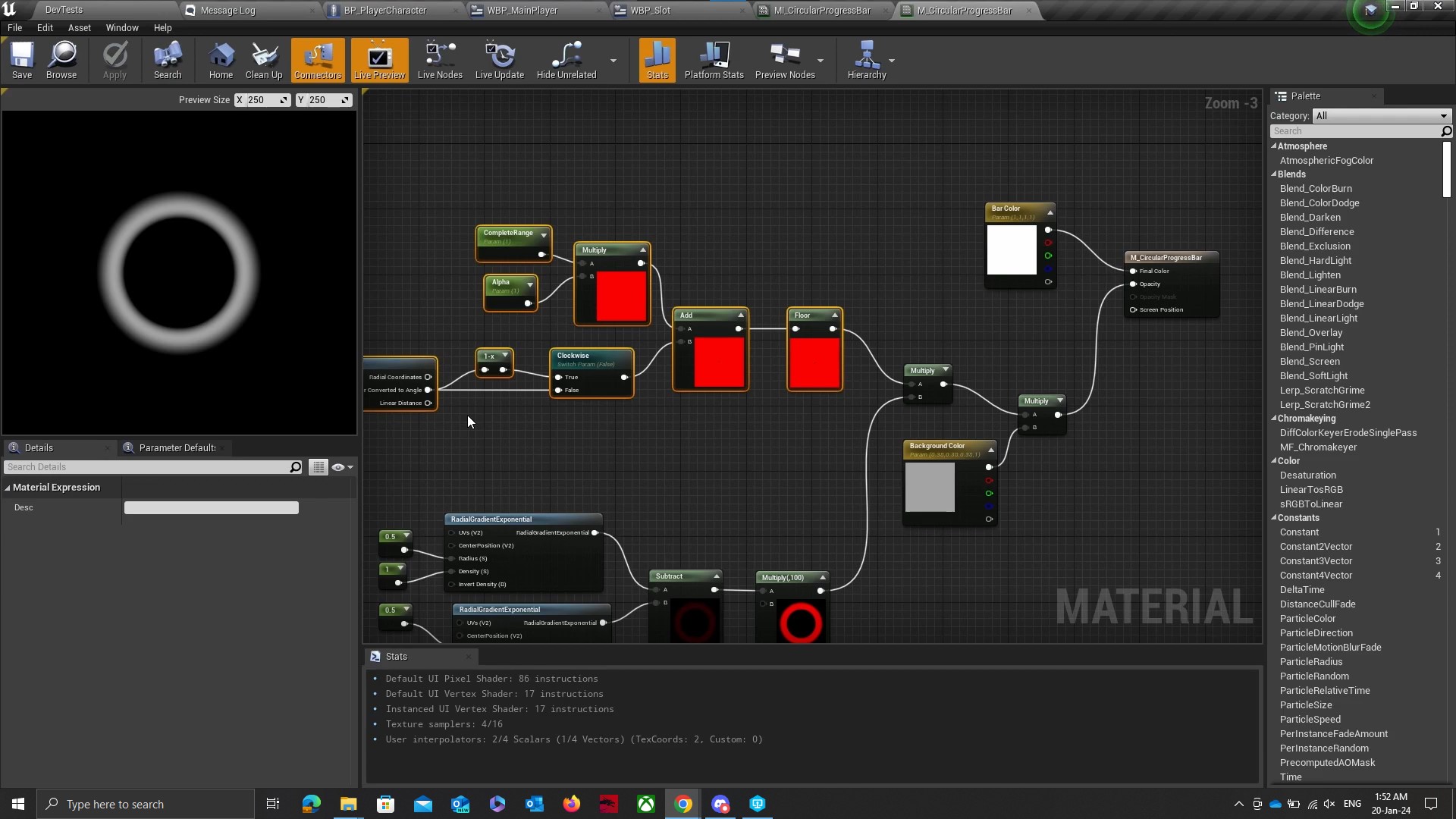
The path to a radial progress bar in Unreal Engine unveiled a unique challenge. With no native support, I delved into modifying texture and material assets, referencing an online tutorial to implement the desired radial logic. Though a work in progress, this endeavor promises a visually dynamic countdown experience for our game's players.


Get Cyber Siege
Cyber Siege
Third-to-First person Castle Defense game
| Status | In development |
| Author | TheCodeCollective |
| Tags | 3D, First-Person, Futuristic, Robots, Singleplayer, Third-Person Shooter, Tower Defense, Unreal Engine |
More posts
- Visual Impact: Enhancing Player FeedbackFeb 03, 2024
- Revamping Reticles: Adding Specific DynamicsFeb 02, 2024
- Spider Enemy Dying in the AirFeb 01, 2024
- Small Changes: Beginning vs End of developmentJan 27, 2024
- Airstrike TimerJan 25, 2024
- Airstrike Power-UpJan 18, 2024
- Resuming the Journey: Maintenance & PlanningJan 13, 2024
- Drone Enemy Particle Effect BugJan 11, 2024
Leave a comment
Log in with itch.io to leave a comment.