Revamping Reticles: Adding Specific Dynamics
Author: Daniel Ben Zvi
Date: 02/01/2024 EST
Blog Entry Part 1: The Problem
This week, my focus was on the reticle system in our game's user interface. Originally a static element, the reticle lacked the versatility needed for a nuanced gaming experience. The primary issue was its inability to adapt to different weapons, auto-adjust based on the target, and utilize varying materials to suit diverse in-game scenarios. This deficiency hindered players from receiving precise visual cues, impacting their overall engagement and gameplay satisfaction.

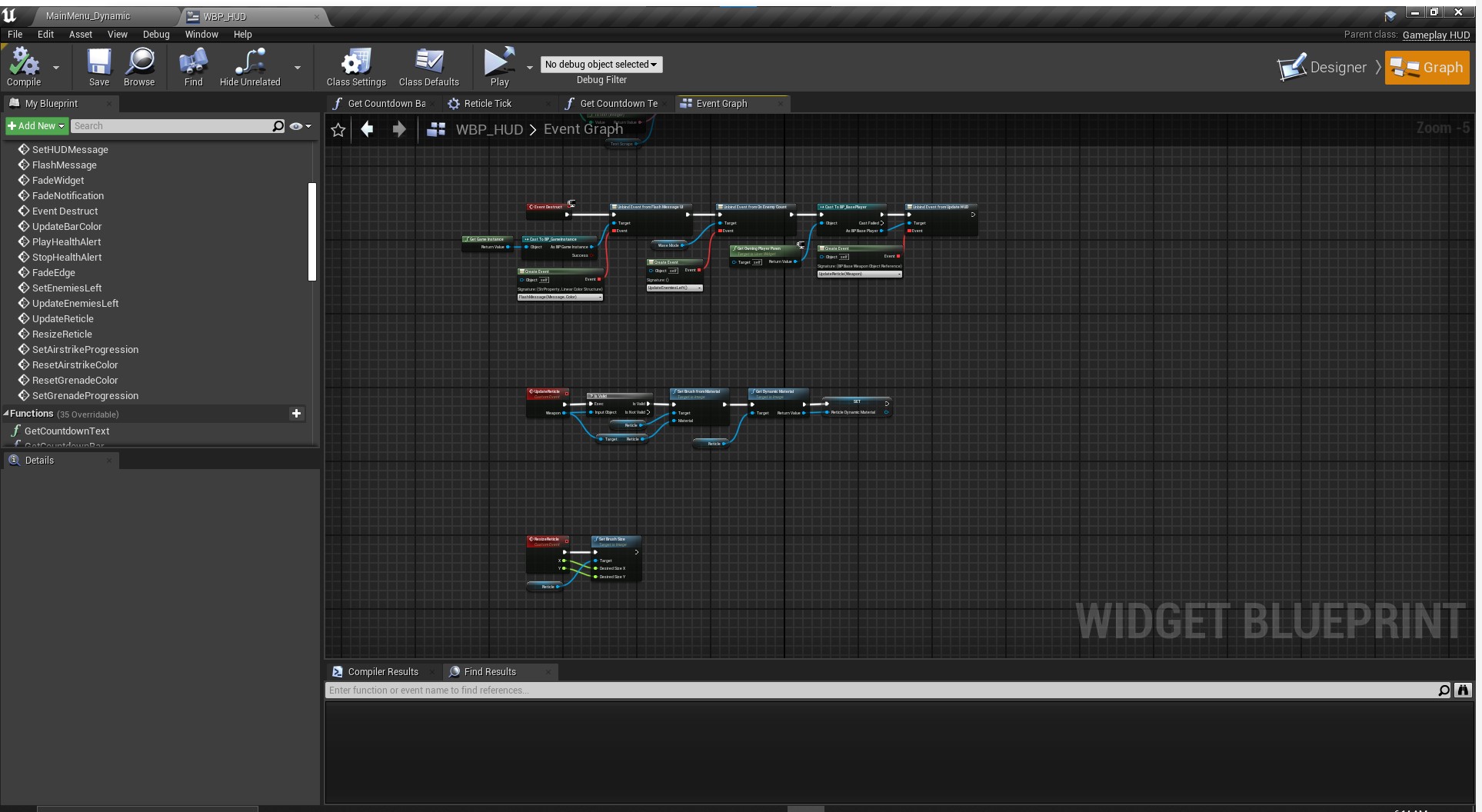
Blog Entry Part 2: Problem Solution
To address this limitation, I undertook the task of implementing weapon-specific dynamics, auto-sizing based on the target, and utilizing distinct reticle materials. This involved navigating through the codebase and adjusting widget properties to seamlessly integrate the new reticle features. The solution not only ensures a more immersive and responsive experience but also empowers players with tailored visual cues, enhancing their ability to interact intuitively with the game environment. With these dynamic reticle additions, players can now enjoy a more personalized and engaging gameplay journey.

Get Cyber Siege
Cyber Siege
Third-to-First person Castle Defense game
| Status | In development |
| Author | TheCodeCollective |
| Tags | 3D, First-Person, Futuristic, Robots, Singleplayer, Third-Person Shooter, Tower Defense, Unreal Engine |
More posts
- Visual Impact: Enhancing Player FeedbackFeb 03, 2024
- Spider Enemy Dying in the AirFeb 01, 2024
- Small Changes: Beginning vs End of developmentJan 27, 2024
- Airstrike TimerJan 25, 2024
- Overcoming Code Mazes: Transitioning to Radial Progress Bars in Unreal EngineJan 20, 2024
- Airstrike Power-UpJan 18, 2024
- Resuming the Journey: Maintenance & PlanningJan 13, 2024
- Drone Enemy Particle Effect BugJan 11, 2024
Leave a comment
Log in with itch.io to leave a comment.